Tutorial: Listening to a Topic Data Value
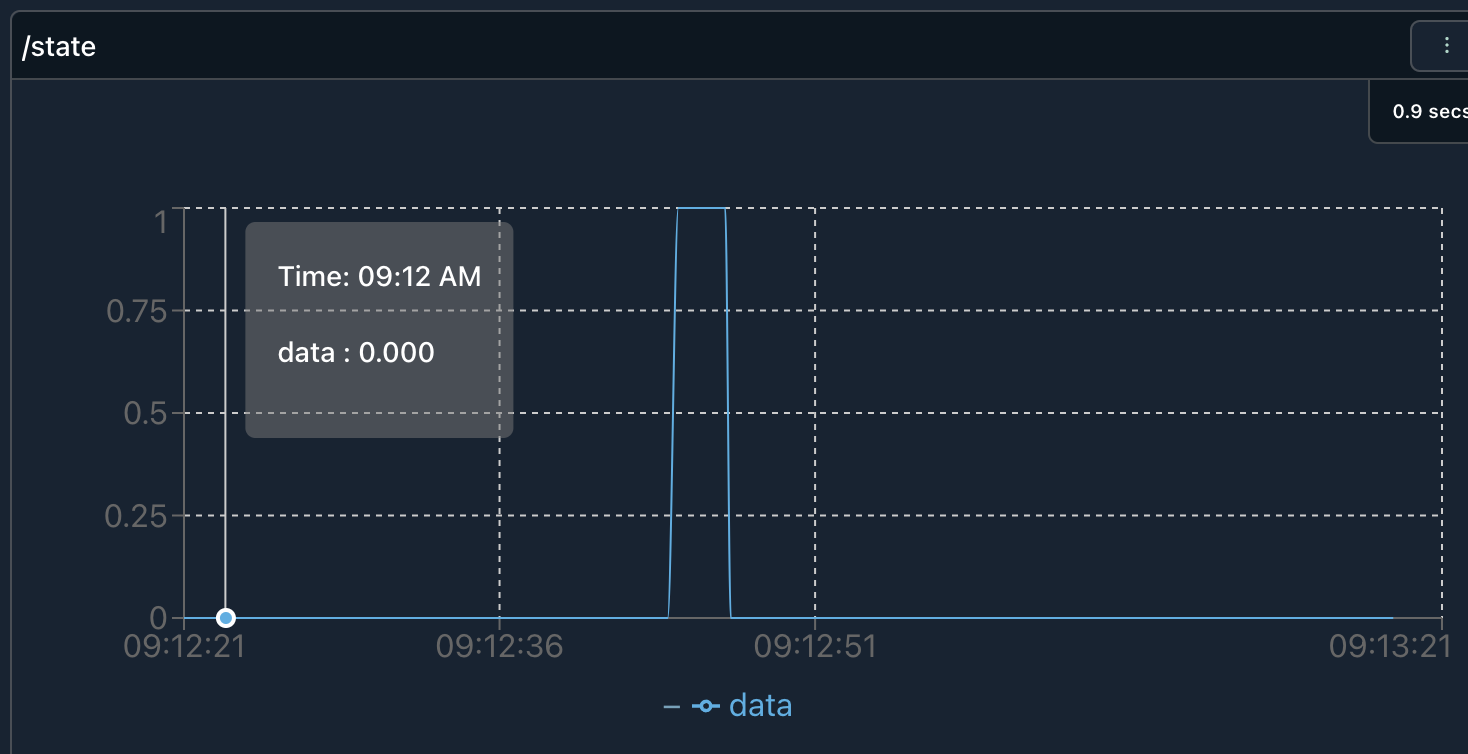
- Examine a topic you want to monitor. In this example, we will be monitoring the conveyor as it switched from moving to not moving. The topic it publishes data too is /state. The value it toggles is "data"

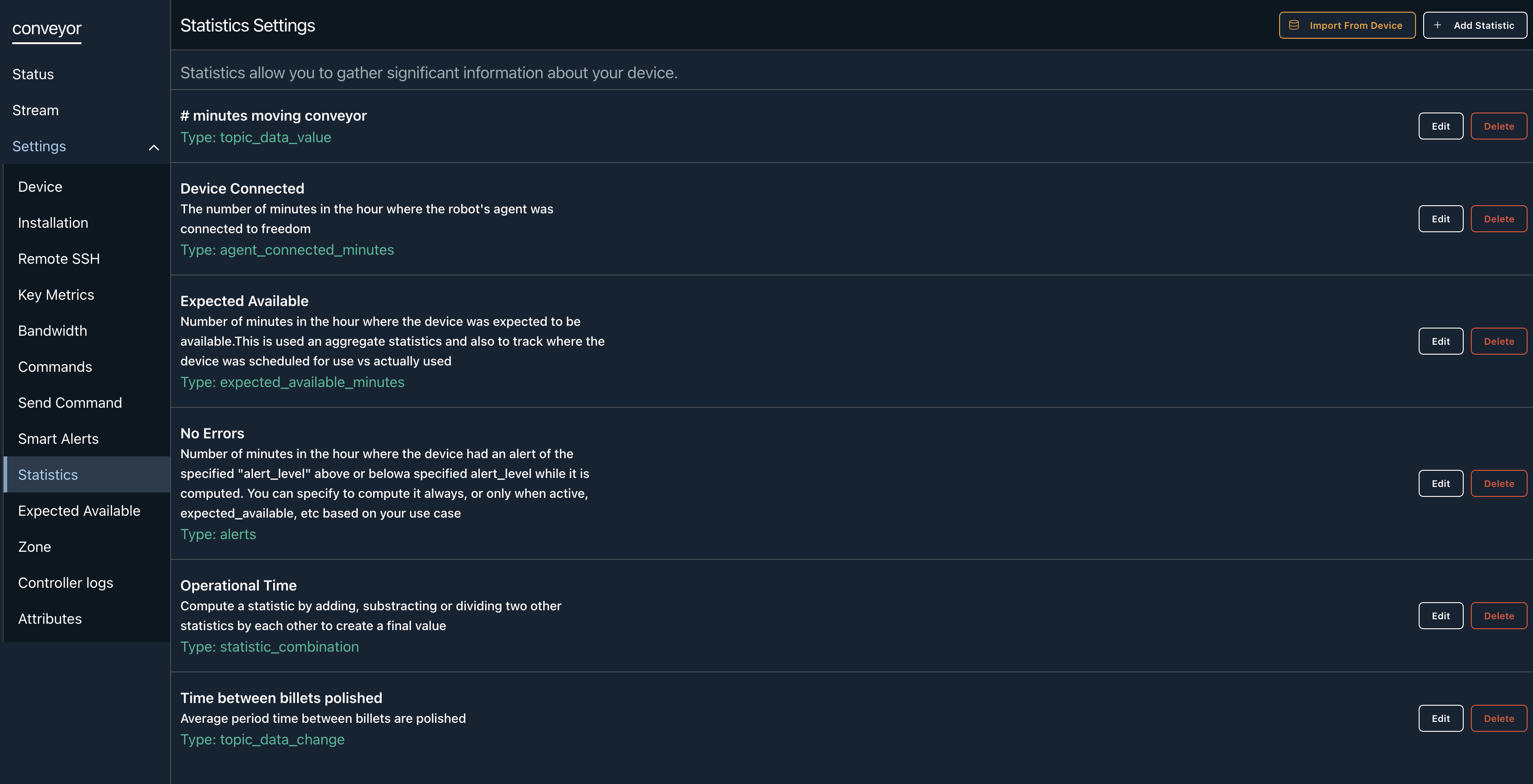
- Now that we are aware of the topic we want to monitor, we can navigate to the Device Statistics. This is found in the Device Settings.

3 On the page, click Add Statistic.

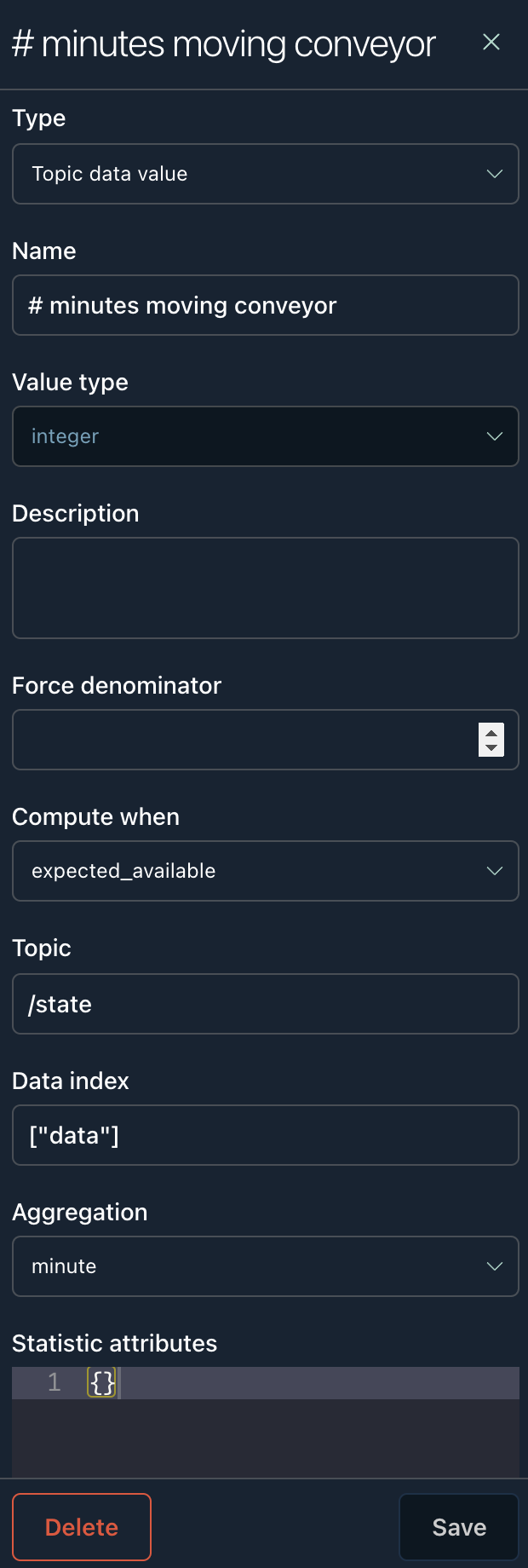
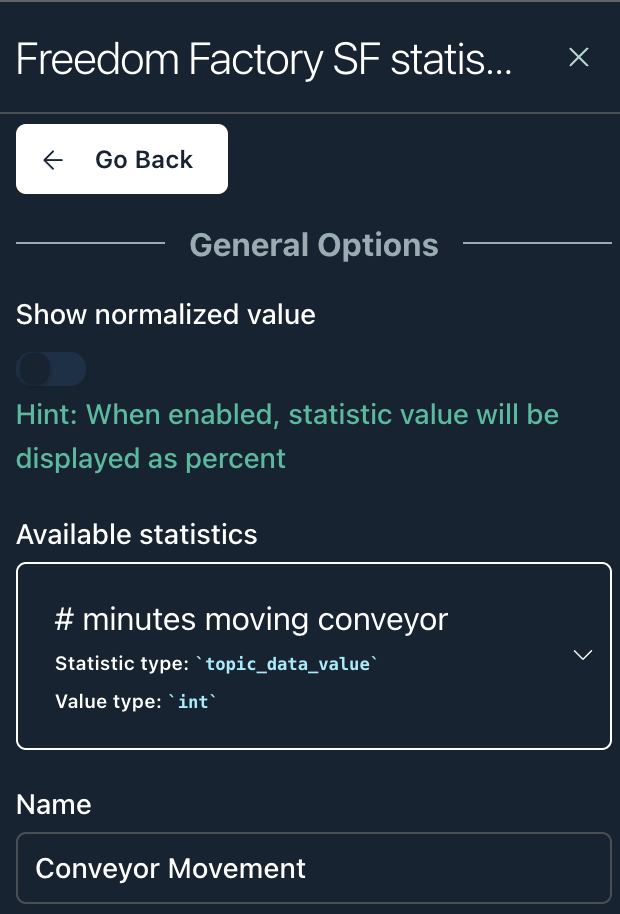
- A side drawer will appear on the right side. It will ask for the following properties to be filled out:
| Type | The statistic category. For this type, we will choose: Topic data value. |
| Name | A unique name to describe the statistic. |
| Description | A long form input that can describe the statistic in more detail. |
| Force Denominator | This can be omitted. It is used when calculating the graph representation of the data. |
| Compute When | Expected Available or when Active. This will control when the statistic is recorded as a value. |
| Topic | The topic of choice to evaluate. In our example, we are looking at the /state topic. |
| Data Index | The data property of the topic. In this example we are looking at the data property. This would be denoted by ["data"]. |
| Aggregation | How often do you want the statistic to be calculated? In this example we are choosing every minute. |
For example, with the form filled out:

You will see the statistic show up in the list of statistics.

- Next navigate to the fleets. On the left side nav, click Fleets.

- Choose the fleet of choice you want to see the statistic in.

- For this example, we are choosing the Freedom Factory. Click the statistics icon. It is the heartbeat icon.

- You will be navigated to the statistics section of the fleet. On the top right of this page, click Manage Statistics.

- A side drawer will appear. At the bottom of this drawer, click Add Statistic.

- Fill out the form with the statistic that has been created. Click Save.

Statistic Calculations
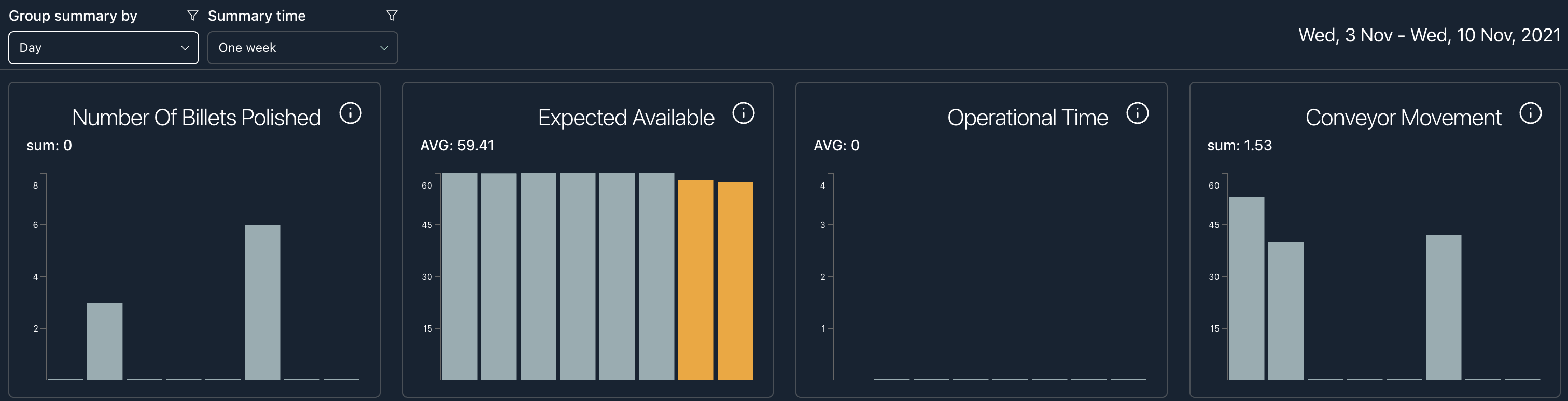
Statistics will start generating upon the time they are created. You will not see historical data being used to generate statistics. In this case, I have let some time pass to show over the last week the conveyor movement.

Updated over 3 years ago
